- Home
- Our Team
- City Tech News
- Submit News
- Newsletters
- Branding Guide
- Website Guidelines
- Social Media Guidelines
- Campus Digital Signage Guidelines
- College Fact Sheet
- Photo Release Form
- City Tech Boilerplate
- Headshot Guidelines
- Book Your Headshot Session
- Media Access to Campus
- Mass Email Protocols
Iris Fleischmann-Maenza
Director of Communications and Marketing
300 Jay Street
Pearl Building (P310)
Brooklyn, NY 11201
Digital Display Guidelines
Academic departments and administrative offices are responsible for creating and updating signage content in accordance with the following guidelines. All published content must be accurate, up-to-date, and relevant to College activities and communication needs. The Office of Communications will review and approve all submitted digital display content. Only content that is relevant and of interest to the broader campus community will be displayed throughout campus.
For assistance with designing your digital content, contact the Office of Communications at communications@citytech.cuny.edu.
Submission Process
Displays located in high-visibility areas on campus are managed through the Digital Signage Content Management System. To post content, submit a City Tech Catalog request via the CIS Ticketing System/CUNYIT Help. Sign in at the top right corner, then click Catalog and then click CT-Digital Signage. Click here for instructions on how to submit a request. You must submit a request at least 7 business days before an event. Include the following details in your request:
- Specific display(s) or areas where you would like the content posted.
- Desired publication start and end dates (default posting duration is 2 weeks if not specified).
Design Specifications
Dimensions
Submit visual content for both landscape and portrait displays, if applicable:
- Landscape: 1920x1080 pixels (16:9 aspect ratio)
- Portrait: 1080x1920 pixels (9:16 aspect ratio)
Accepted Formats
We accept content in the following file formats:
- Images: JPEG, PNG, PowerPoint
- Videos: Mpeg4: 1080P (resolution), 30 (frame rate), 2,700kb/s (bit rate), maximum time of 30 seconds, maximum size of 10MB. No Audio
Content Guidelines
Text
- Keep messages simple and concise. Treat digital displays like billboards and focus on the key information.
- Do not use acronyms.
- Limit text to 3 lines with up to 5 words each, plus a clear headline.
- Use a user-friendly URL or QR code to direct viewers to detailed information.
- Always proofread and double-check for accuracy.
- Identify your audience if display is not intended for the whole community.
Checklist for Event Posts
- Event Name
- Presenting Department(s)
- Date and Day
- Start and end time
- Location
Typography
- Use sans-serif typefaces like Arial, Roboto, or Verdana for optimal readability.
- If using an Adobe application, you can use the City Tech brand font family Trade Gothic Next LT Pro.
- Use bold sparingly to highlight important details.
- Avoid italics, as they can reduce legibility.
Recommended Text Sizes
| Application | Maximum Size | Minimum Size |
|---|---|---|
| Adobe (InDesign, Illustrator, Photoshop) | 120 pt | 48 pt |
| Microsoft (PowerPoint) | 60 pt | 24 pt |
| Google (Slides) | 60 pt | 24 pt |
Colors
-
Use high-contrast color combinations for text and backgrounds to ensure accessibility. Avoid combinations such as:
- Green and black
- Black and red
- Blue and purple
- Light green and yellow
- Avoid plain white backgrounds, as they can cause reading fatigue.
Accessibility Check
To ensure your design meets accessibility standards, use the WebAIM Contrast Checker.
Images
- Use images with at least 72 dpi resolution.
- If images include individuals, you must have those individuals' consent before using them in public.
- Using multiple images and graphics on one slide can cloud your message. Usually, one image delivers the most impact.
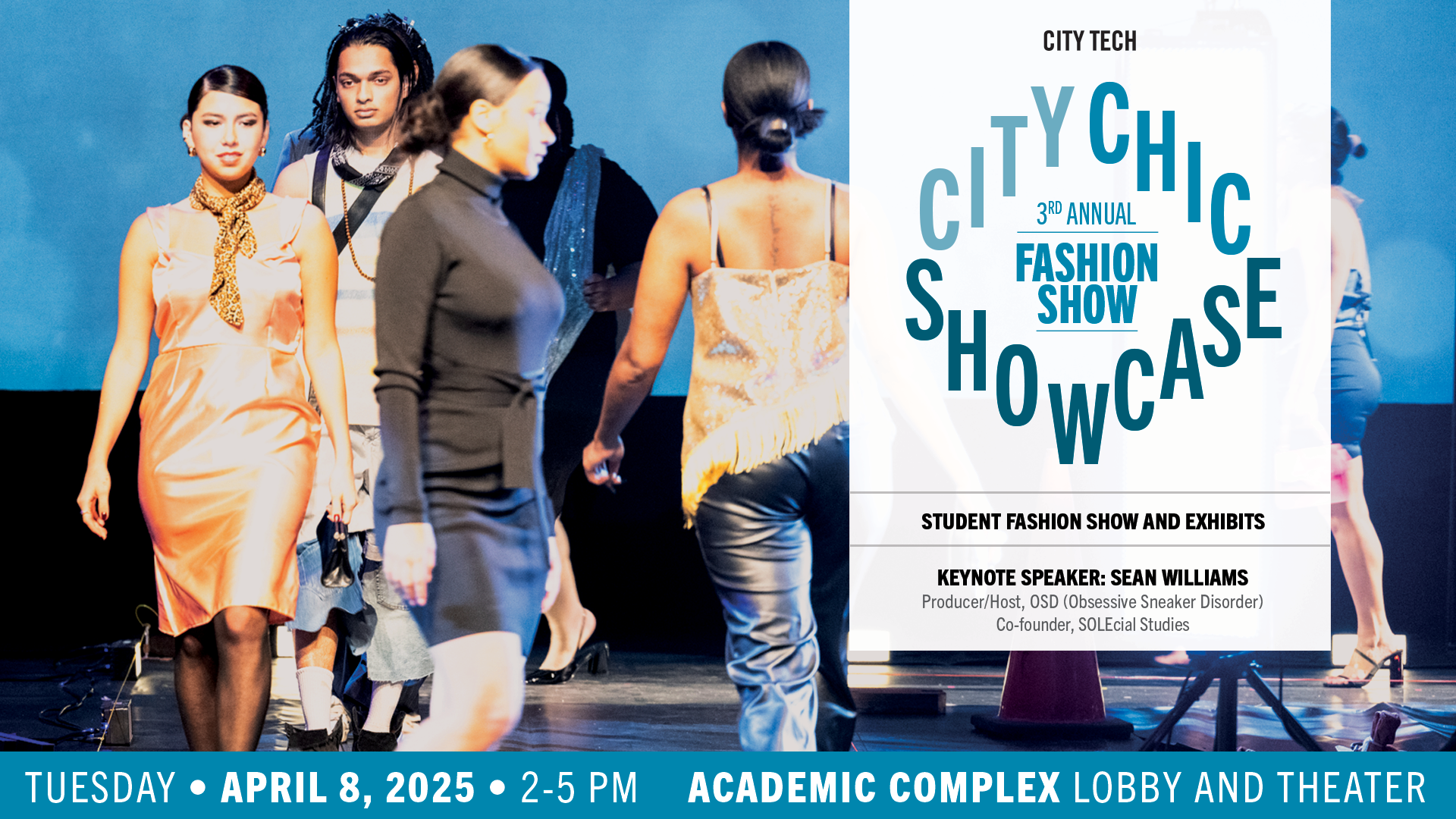
Examples